< Low Code Projects >

Altitude website

Webflow development
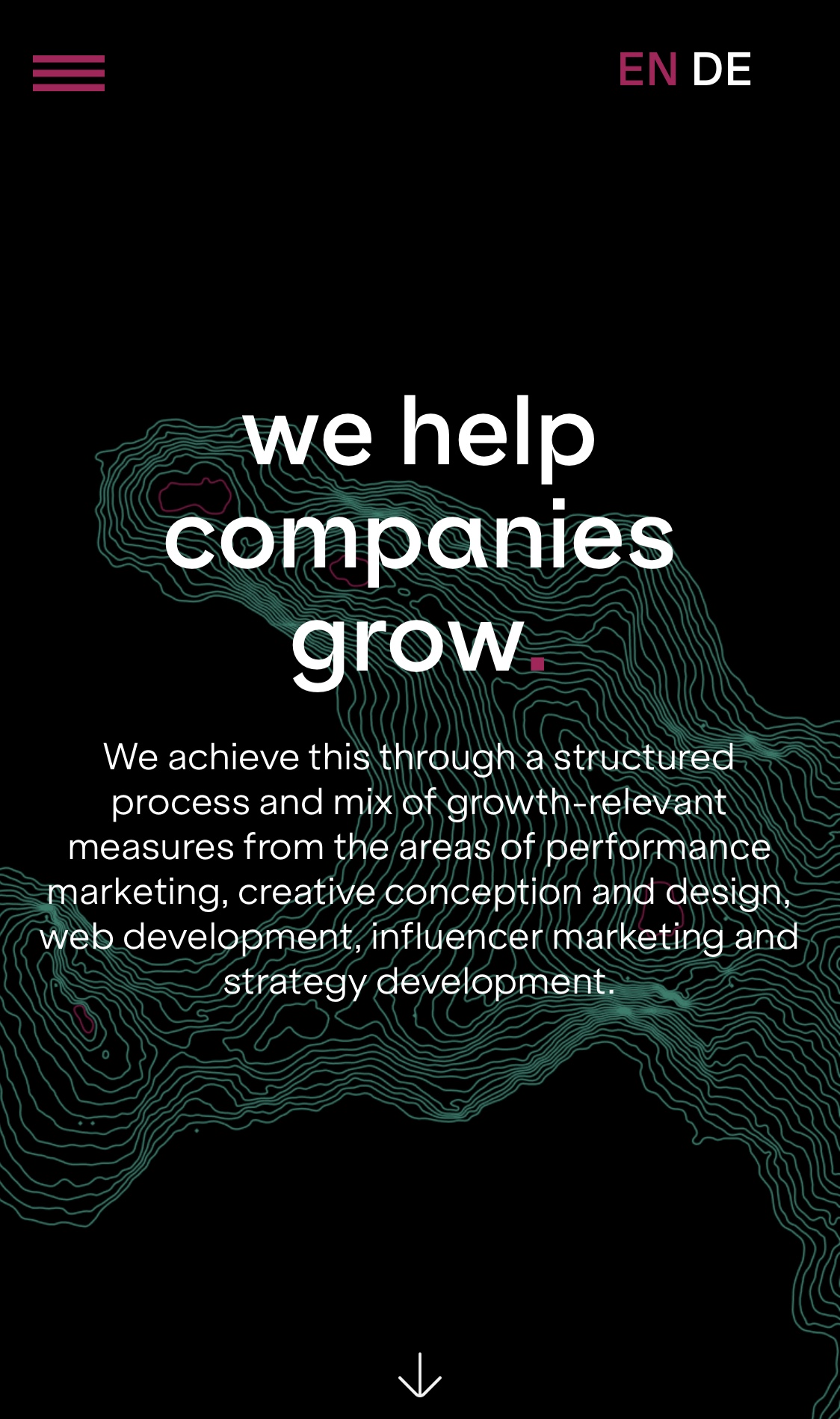
Altitude - Marketing Agency
Altitude is a marketing agency that supports companies strategically and operationally in their growth. Its website was created to show to the rest of the world their job showing the study cases with results and also services they can offer.
Tools used
Figma | HTML | SCSS | Javascript | Webflow
Features
Home Page
The home page develops with horizontal scrolling. It also has a lottie animation where the wordmark is moving in a loop. Moreover there is another animation on the arrow that dissapeared when you scroll out of view.
Switch Language Button
Besides there is also a switch language button where you can change the url from English to German or the opposite. This button was inserted in Webflow through HTML, CSS and Javascript embedded code.
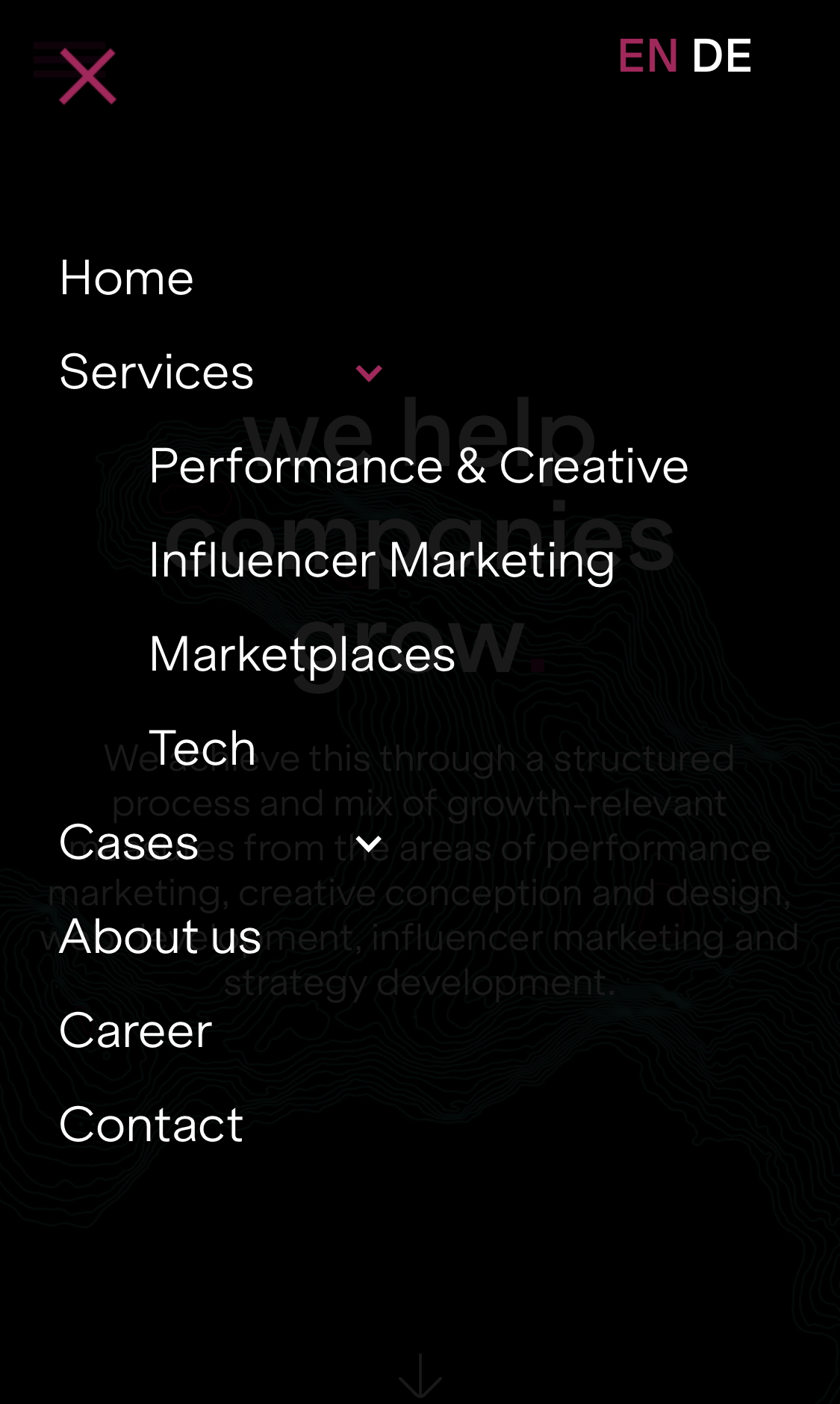
Burger Menu
In the first section of the home page you also can find a burger menu with two different animations. One of them is related to the open and close of it and it goes sliding over left/right. Once it is open each menu appears progressively from the bottom upwards.
Animations
All the way through the different pages you can find an infinite number of animations. One of them recurrent in many of the pages is that the text appears in a bottom-up view.
One example where you can find a lot of animations is on the tech page. There are: Animations on scroll like a moving text from right and left, you can also find an infinitive loop text, a progress bar, sticky tabs, accordion menu with animation on the open button, among others.
Slides
Throughout the website you can find some custom slides. Apart from this we can also see a hover animation.
Embedded videos
There are along the website several embedded videos that you can see them as a popup when you click on them. In addition, there are also autoplay hero videos.

Contact Forms
Across the website you can find various types of contact forms with different kind of inputs. Here you can find one example of them.

CMS collection
On the careers page we have created a collection list and a collection page where people responsible for HR can easily insert new positions adding only the information of the vacancy in the CMS collection.

Responsive Website
The website can be viewed using many different devices: desktops, tablets, and phones. In this case, here I can show you the phone example.



Kalkbrenner & Espenschied

WordPress | eCommerce
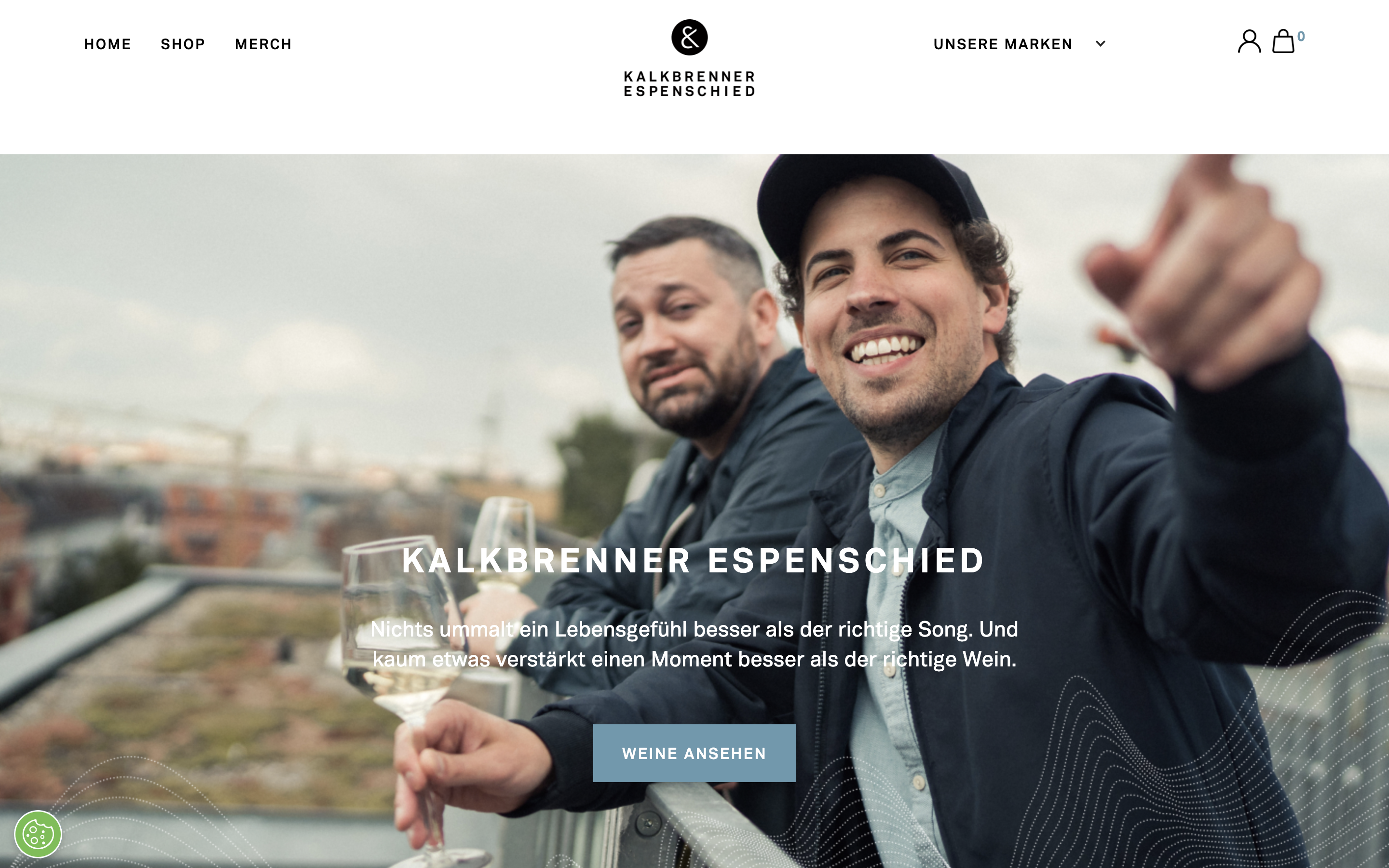
Kalkbrenner & Espenschied - eCommerce Project
This project was executed during my time at Altitude agency.
We developed the project of this online shop implementing the design in Webflow, then we transferred the code created through the Udesly application, adding also some shortcodes, to be able to manage all the content of the online shop through WordPress and also using WooCommerce.
Tools used
Figma | HTML | SCSS | Webflow | Udesly | WordPress | WooCommerce
Features
Home Page
The home page has different kinds of animations. There is a change on the navigation bar when you scroll down the page. On the navigation bar you can find different menus including a dropdown menu, the account menu and also the cart menu that slides over the right.
Shop Page
The online shop has been created through a collection list via Webflow. This enables us to have a shop page with all the products. We have also added filters so that the customer can search for products by filtering the wines according to category.
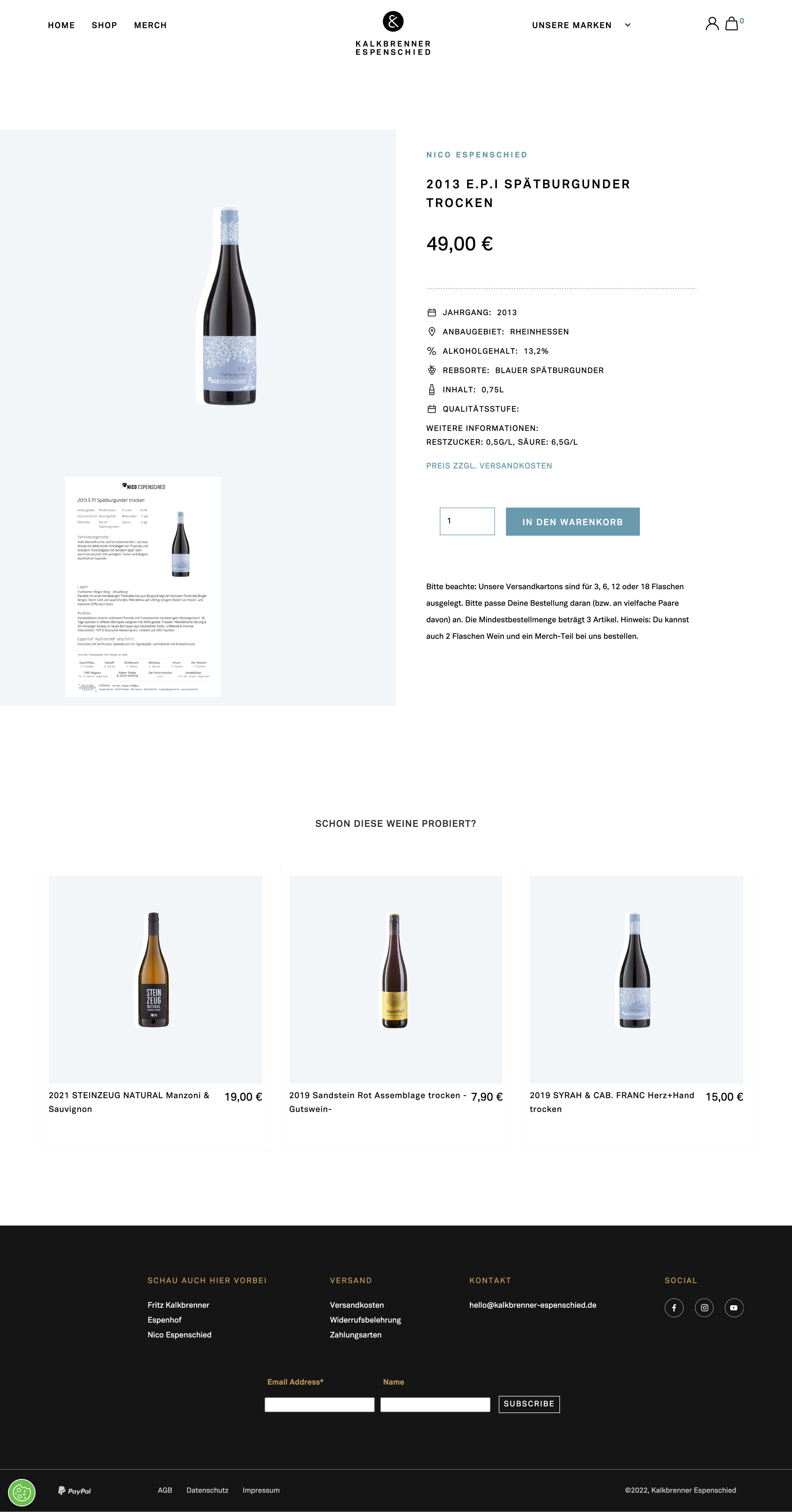
Product Page
The product template has been created also via Webflow. On this template you can add additional product information via WordPress like product properties, certificates, important notes for specific products, etc.
This page has a counter where you can add quantity to the same product and it is connected to the cart.
In addition, at the bottom of the page there are three recommended products similar to the product selected on this product page.

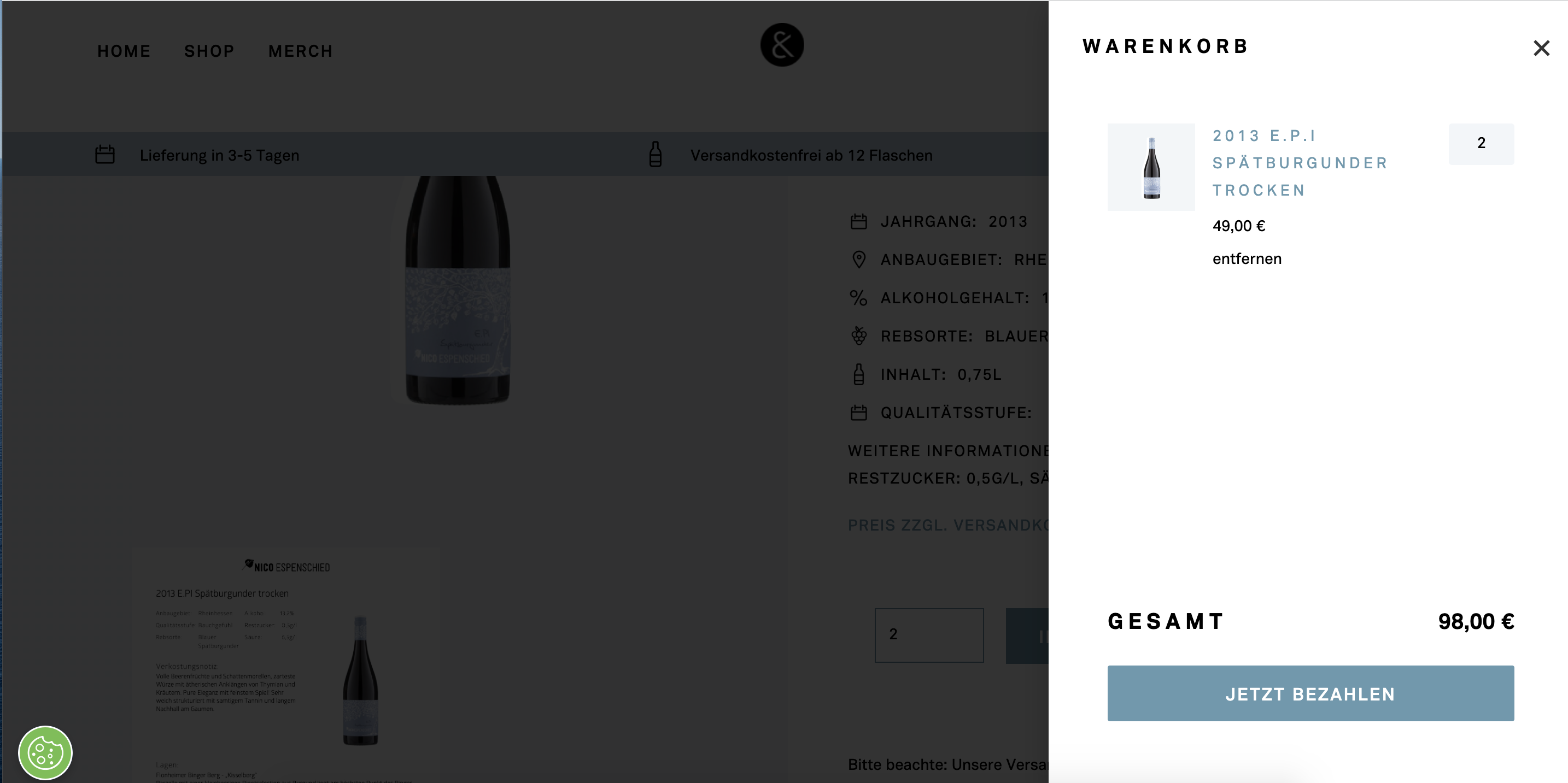
Cart Pop-up
The cart is developed via Webflow. It is located on the navigation bar and it is a pop-up that slides over the right when you add a new product on it. On this cart you can see the product selected, a link to the product page, an option to delete it and another option to add more quantity to each product. Besides, you have a payment button that redirects you to the checkout page.

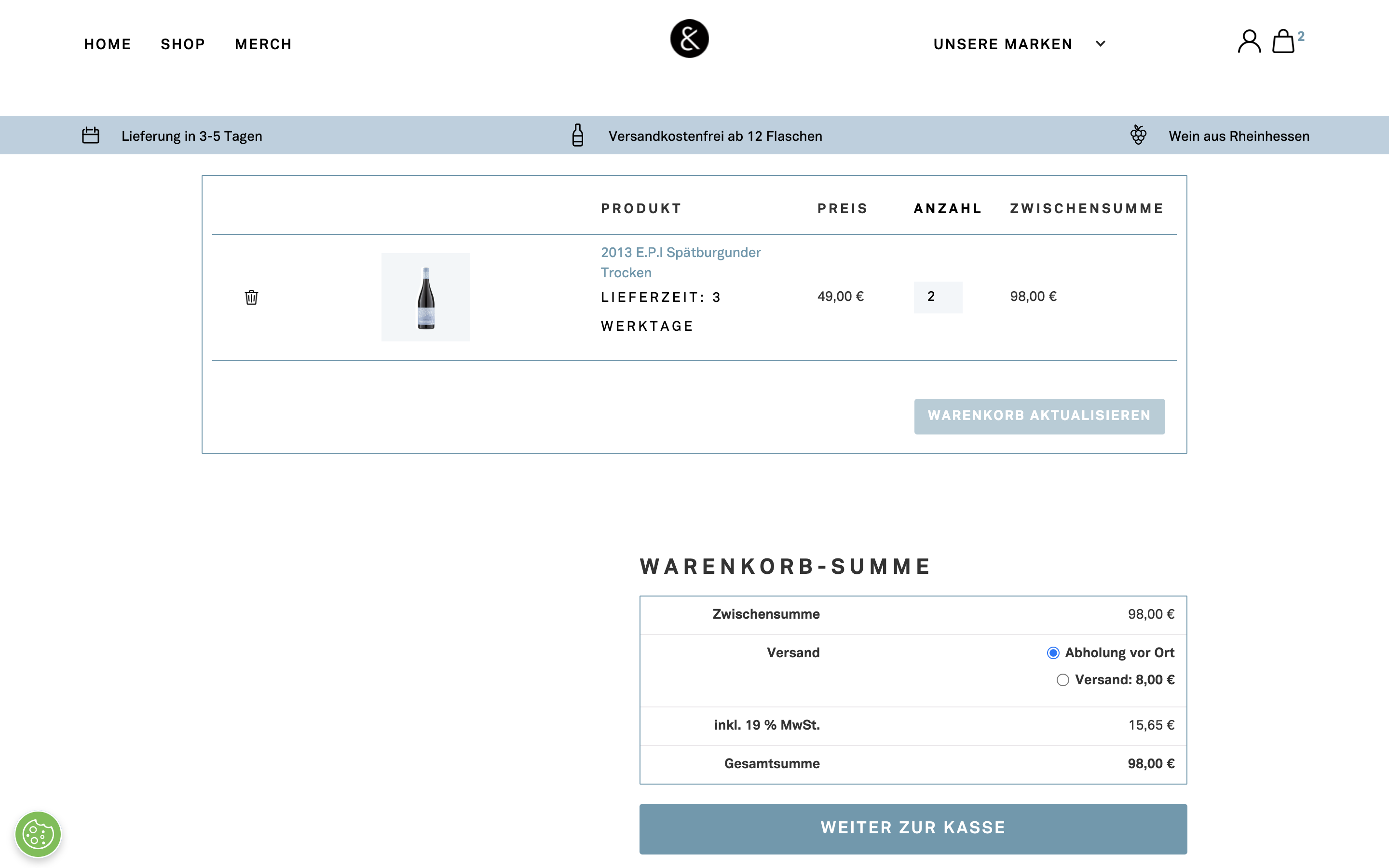
Cart Page
The cart page is provided by WooCommerce. For this page, I was also in charge of the design and the CSS code was embedded directly on WordPress.

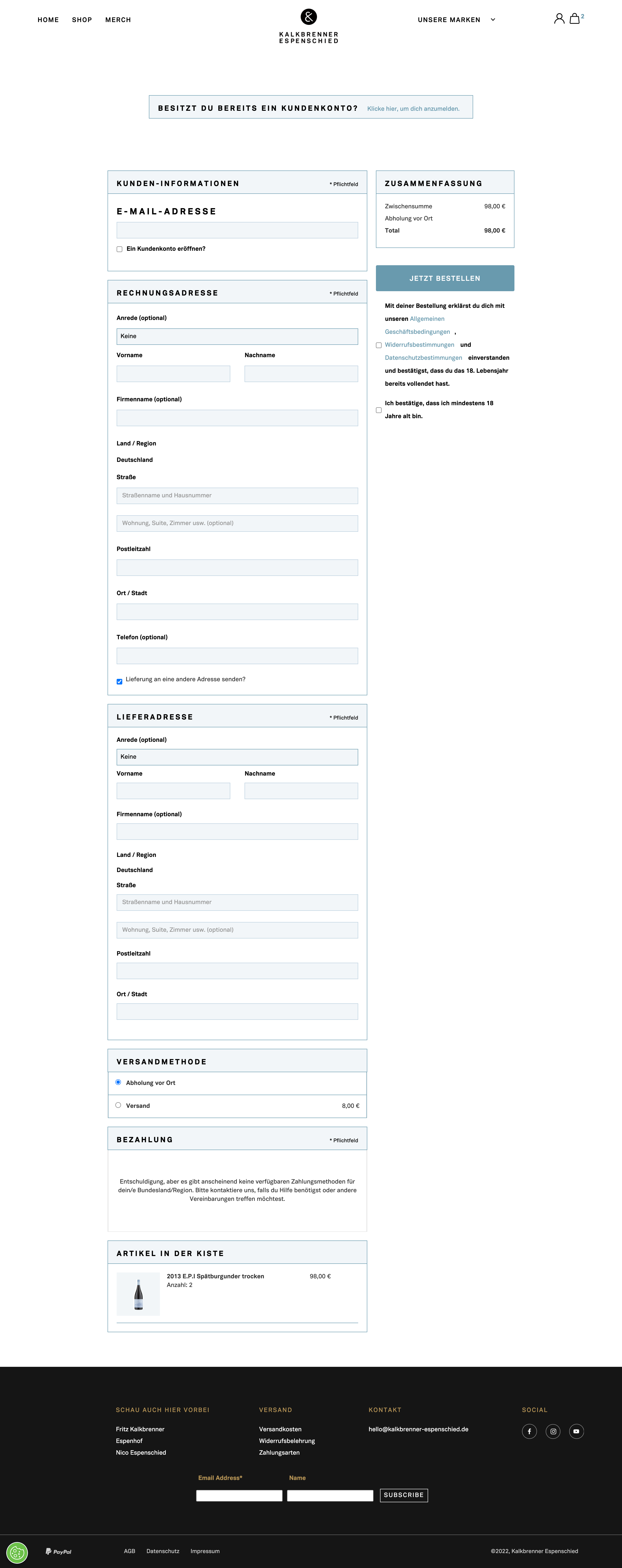
Checkout Page
This page is provided by Webflow except for the design which I was also in charge for.

Register and Login
Both pages were developed via Webflow.


Account Page
The account page is provided by WooCommerce however the CSS code is developed directly on WordPress with embedded code. For this page I also had the designer roll. On this page you can find several menu items clickables where you can find all the data stored like the delivery details, orders, invoices, etc.


Luca

Unbounce development
Luca App
This project was executed during my time at Altitude agency.
For this company I developed around 10 landing pages related to their marketing campaings.
Tools used
Figma | HTML | SCSS | JavaScript | Unbounce
Features
Landing Page
Landing pages for Luca App were developed via Unbounce and also with embedded code with HTML, SCSS and JavaScript. The embedded code must make up for the limitations of the Unbounce.

Altitude Landing Pages

Webflow development
Altitude Landing Pages
This project was executed during my time at Altitude agency.
I developed some landing pages in order to promote Altitude services.
Tools used
Figma | HTML | SCSS | Javascript | Webflow
Features
Landing Pages
The Landingpages including several embedded videos and animations. These also include a custome slider component and a contact form
Marketplaces Landing Page

Marketing Agency Landing Page